
В Кампусе при написании статей и есть возможность выбрать два редактора:
- Вики профессиональный (по умолчанию)
- Вики визуальный
В этой статье я расскажу про визуальный редактор и о том, как им можно пользоваться.
Содержание
Использование визуального редактора текста[править]
Переключение в визуальный режим[править]
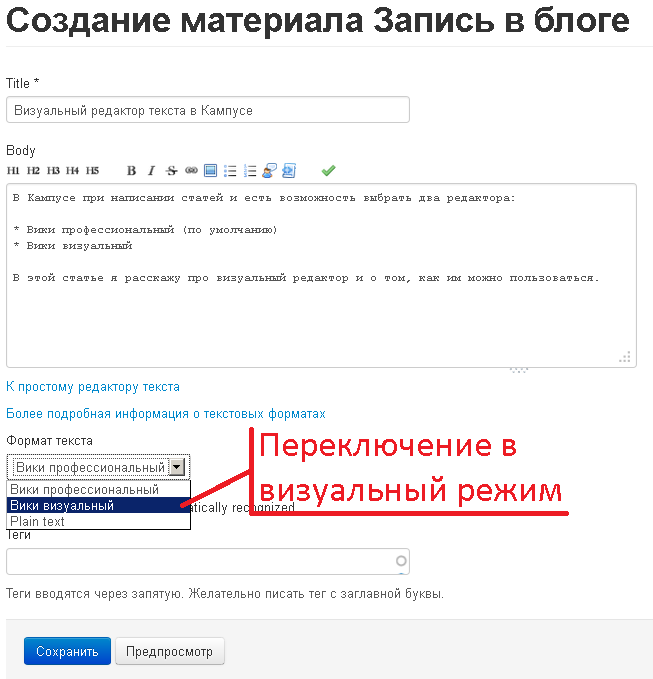
После загрузки страницы для написания блога или комментария надо переключиться в визуальный режим:

Доступное форматирование в визуальном режиме[править]
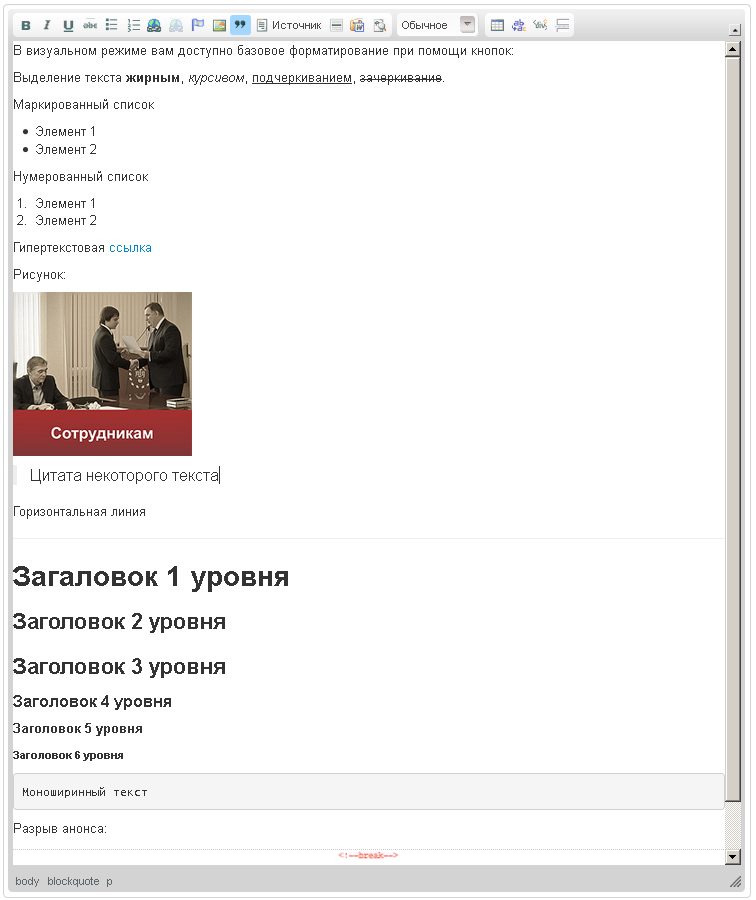
Запустится редактор, в котором можно сделать следующее форматирование:

Дополнительные возможности редактора[править]
Обратите на рисунке на кнопку разрыва анонса. Она позволяет отделить анонс статьи от ее содержимого. По умолчанию, если разрыв не проставлен, система постарается автоматически выделить анонс и опубликовать его на начальной странице приложения и новостей. Постарайтесь не злоупотреблять размером анонса и не делать его слишком большим.
Еще полезна кнопка вставки из Word-а по нажатию которой вы можете вставлять из буфера обмена набранный в MS Office текст и редактор постарается правильно обработать форматирование.
Есть кнопка поиска и замены текста. В некоторых случаях бывает полезна.
Вики-разметка[править]
В визуальном редакторе очень удобно писать текст если сомневаешься в своих знаниях вики-разметки и хочется форматирование статьи осуществлять в визуальном (WYSIWYG) режиме кликая по кнопочкам.
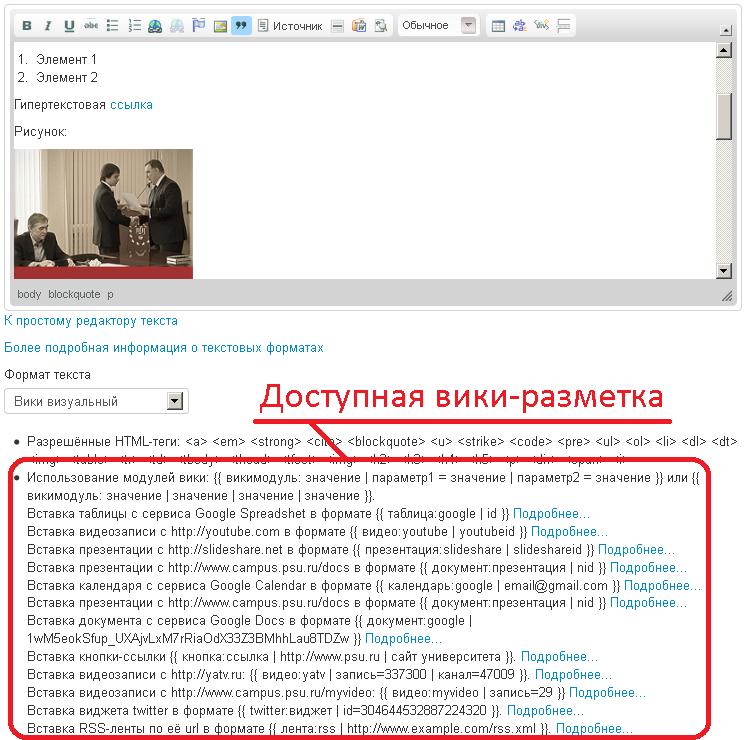
Но представленного форматирования может быть недостаточно для таких вещей как вставка видео с YouTube, Кампуса, презентаций со SlideShare и т.п. И для расширения базового форматорования я разработал набор вики-разметки для вставки наиболее востроебованных вещей. Вся доступная вики-разметка описана в документации и выводится под визуальным редактором:

Вся разметка сформирована по простому правилу:
<nowiki>{{ викимодуль: значение | параметр1 = значение | параметр2 = значение }} или {{ викимодуль: значение | значение | значение | значение }}</nowiki> Где викимодуль - это общее название модуля вывода, например видео. следующий параметр - конкретное название викимодуля, например youtube. Дальше через вертикальный разделитель "|" перечисляются параметры. Некоторые параметры являются обязательными, другие нет. Какие обязательные, а какие нет зависит от конкретного модуля и познакомиться с подробным синтаксисом можно в документации. В любом случае, почти всегда параметр1 в вики-разметки - это некоторый уникальный идентификатор ресурса в интернете, обычно извлекаемый из url-пути до ресурса.
Вначале, конечно, необходимость использования вики-разметки для вставки некоторых ресурсов на внешних серверах может смущать, но я постарался детально описать процесс вставки и не скупился на картинки в документации, так что не стоит бояться, да и не забывайте про кнопку предпросмотра.
Замечания по вики-разметке[править]
Вики-разметка в визуальном режиме не совместима с вики-разметкой редактора в профессиональном режиме. Это вытекает из того, что профессиональый режим использует внешний движок MediaWiki, а визуальный редактор преобразует вики-разметку моими расширениями drupal-а.
Расширение вики-разметки и баги[править]
Так как все эти вики-модули разработал я, то при обнаружении багов или ошибок в документации можно связаться со мной. Также, если есть необходимость добавить возможность использования еще каких-то ресурсов при помощи вики-разметки, тоже можно обратиться ко мне.
Известные проблемы при использовании визуального редактора[править]
Есть ряд проблем, про которые стоит знать при использовании редактора:
- При вставки рисунка можно указать размеры, но после сохранения размеры сбрасываются. В каком-то смысле это не проблема. Дело в том, что указание размеров рисунка является серьезной проблемой для пользователей мобильных устройств: автор пишет статью на компьютере с типичным разрешением экрана 1920х1080. И рисунки он вставляет так, чтобы на его экране это выглядело хорошо. Но на экранах мобильных устройств с малым разрешением появляются горизонтальные полосы прокрутки и весь сайт "расползается". Не задавайте размер рисунка, пусть он вставится как есть, а я позабочусь о том, чтобы рисунок автоматически уменьшался в размерах при уменьшении разрешения экрана.
- Маркированный и нумерованный списки могут иметь только один уровень вложенности. Это ограничение возможностей визуального редактора. Улучшения ситуации в этом плане ожидать не следует и, при необходимости использования таких списков, необходимо переключиться в профессиональный вики-редактор.
Заключение[править]
Визуальный редактор является альтернативой профессиональному вики-редактору, уступающий ему по возможностям вики-разметки, но предоставляющий удобный интерфейс визуального набора текста с подсказками по вики-разметке там где она необходимо. По возможности, я рекомендую использовать профессиональный вики-редактор, о котором я расскажу в ближайшее время. Если есть вопросы - спрашивайте.











