Профессиональный вики-редактор использует движок MediaWiki (используется Википедией) для обработки вики-разметки. Поэтому, все стандартные правила MediaWiki поддерживаются и в Кампусе. Дополнительно движок MediaWiki расширен нестандартным форматированием, не совместимым с Википедией.
Содержание
Стандартное форматирование[править]
Разметка форматирования текста[править]
| Описание | Формат | Результат |
|---|---|---|
| форматирование символов — работает везде | ||
| Наклонный текст | ''Курсив'' | курсив |
| Полужирный текст | '''Полужирный''' | полужирный |
| Полужирный и наклонный текст | '''''Полужирный и курсив''''' | Полужирный и курсив |
| Отмена форматирования wiki | <nowiki>нет ''курсива''</nowiki> | нет ''курсива'' |
| оформление заголовков — работает только с новой строки | ||
| Текст с отступом |
:Текст с отступом |
|
| Заголовки разных уровней |
==Уровень 1== В статьях с четырьмя и более заголовками автоматически создаётся таблица содержания. |
Уровень 1
Уровень 2
Уровень 3
Уровень 4
Уровень 5
|
| Горизонтальная линия |
---- |
|
| Список с маркерами |
* первый * второй * третий ** первый в третьем ** второй в третьем Оставляйте пустую строку между окончанием первого списка и началом следующего. |
|
| Список с числами |
# первый # второй<br />несколько строк<br />не нарушая нумерацию # третий ## первый в третьем ## второй в третьем |
|
| Список определений |
;элемент 1 :определение 1 ;элемент 2 :определение 2-1 :определение 2-2 |
|
| Применение возможностей оформления списка определений для отступов текста |
:Первый отступ ::Второй отступ :::::Ещё несколько отступов Это применение может быть спорным с точки зрения удобства. |
|
| Смесь списка с маркерами и списка с числами |
# первый # второй #* первый во втором #* второй во втором # третий #; элемент определения в третьем #: определение элемента в третьем # четвёртый #: four item one #: это скорее похоже на продолжение # четыре #: и таким образом часто используемый вместо <br /> ;элемент 1 :* определение 1-1 :* определение 1-2 : ;элемент 2 :# определение 2-1 :# определение 2-2 Использование тегов #: и *: для разрыва строк в определениях может оказаться спорным. |
|
| Предварительно отформатированный текст |
частично неформатированный текст оформляется с помощью '''пробела''' в ''начале'' строки Этот способ частичной отмены форматирования действует только в отношении абзацного оформления; символьное форматирование продолжает применяться. |
частично неформатированный тест оформляется с помощью пробела в начале строки |
Абзацы[править]
Вики игнорирует обычные переносы строк. Для начала нового абзаца оставьте пустую строку. Новую строку также можно начать с HTML-тега <br />.
HTML теги[править]
В вики по умолчанию включена поддержка только некоторых HTML-тэгов, как например <code>, <div>, <span> и <font>.
| Описание | Формат | Результат |
|---|---|---|
| Фиксированная ширина символов |
<tt>Фиксированная ширина символов</tt> |
Фиксированная ширина символов |
| Цитаты |
текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст <blockquote> цитата цитата цитата цитата цитата цитата </blockquote> текст текст текст текст текст текст текст текст текст текст |
текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст цитата цитата цитата цитата цитата цитата текст текст текст текст текст текст текст текст текст текст |
| Комментарии |
<!--Это комментарий--> |
|
| Полностью неформатированный текст |
<pre>с помощью этого тега вся разметка '''игнорируется'''</pre> |
с помощью этого тега вся разметка '''игнорируется''' |
HTML символы[править]
HTML символы это набор символов, который обозначает один конкретный символ. Например, → обозначает стрелку вправо → и — обозначает тире —. HTML символы используются в основном в двух случаях: для добавления символов не доступных на клавиатуре:
- © → ©
- δ → δ
и обхода работы парсера при отображение HTML тегов и символов:
- &euro; → €
- € → €
- <span style="color:green;">Green</span> → <span style="color:green;">Green</span>
- <span style="color:green;">Green</span> → Green
Ниже приведен список символов, которые могут быть получены с использованием HTML символов. Символы не доступные в текущем шрифте будут отображаться пустыми квадратиками.
| Таблица HTML Символов | |||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Á | á | Â | â | ´ | Æ | æ | À | à | ℵ | Α | α | & | ∧ | ∠ | Å | å | ≈ | Ã | ã | Ä | ä | „ | Β | β | ¦ | • | ∩ | Ç | ç | ¸ | ¢ |
| Χ | χ | ˆ | ♣ | ≅ | © | ↵ | ∪ | ¤ | † | ‡ | ↓ | ⇓ | ° | Δ | δ | ♦ | ÷ | É | é | Ê | ê | È | è | ∅ | Ε | ε | ≡ | Η | η | ||
| Ð | ð | Ë | ë | € | ∃ | ƒ | ∀ | ½ | ¼ | ¾ | ⁄ | Γ | γ | ≥ | > | ↔ | ⇔ | ♥ | … | Í | í | Î | î | ¡ | Ì | ì | ℑ | ∞ | ∫ | Ι | ι |
| ¿ | ∈ | Ï | ï | Κ | κ | Λ | λ | 〈 | « | ← | ⇐ | ⌈ | “ | ≤ | ⌊ | ∗ | ◊ | | ‹ | ‘ | < | ¯ | — | µ | · | − | Μ | μ | ∇ | – | |
| ≠ | ∋ | ¬ | ∉ | ⊄ | Ñ | ñ | Ν | ν | Ó | ó | Ô | ô | Œ | œ | Ò | ò | ‾ | Ω | ω | Ο | ο | ⊕ | ∨ | ª | º | Ø | ø | Õ | õ | ⊗ | Ö |
| ö | ¶ | ∂ | ‰ | ⊥ | Φ | φ | Π | π | ϖ | ± | £ | ′ | ″ | ∏ | ∝ | Ψ | ψ | " | √ | 〉 | » | → | ⇒ | ⌉ | ” | ℜ | ® | ⌋ | Ρ | ρ | |
| › | ’ | ‚ | Š | š | ⋅ | § | | Σ | σ | ς | ∼ | ♠ | ⊂ | ⊆ | ∑ | ⊃ | ¹ | ² | ³ | ⊇ | ß | Τ | τ | ∴ | Θ | θ | ϑ | Þ | þ | ˜ | |
| × | ™ | Ú | ú | ↑ | ⇑ | Û | û | Ù | ù | ¨ | ϒ | Υ | υ | Ü | ü | ℘ | Ξ | ξ | Ý | ý | ¥ | ÿ | Ÿ | Ζ | ζ | | | ||||
Ссылки[править]
| Описание | Формат | Результат |
| Внешняя ссылка | http://mediawiki.org | http://mediawiki.org |
| Внешняя ссылка, с описанием (именованная) |
[http://mediawiki.org MediaWiki] | MediaWiki |
| Внешняя ссылка, безымянная (нумерованная) |
[http://mediawiki.org] | [1] |
| Ссылка на раздел текущей страницы (anchor link) | [[#См. также]] | #См. также |
| Ссылка на e-mail | [mailto:info@example.org напиши мне] | напиши мне |
Таблицы[править]
Про использование таблиц можно почитать здесь: [2]
Математические формулы[править]
Поддерживается вставка математических формул, написанных в LaTeX. Формулы должны заключаться в теги <math>Формула</math>
Пример: <math>E=mc^2</math>

Цитирование[править]
Вы можете заключать цитаты в тег <ref> по ходу статьи и вставить список цитат (обычно, в конце статьи) при помощи тега <references />
Example[править]
According to scientists, the Sun is pretty big.<ref>E. Miller, The Sun, (New York: Academic Press, 2005), 23-5.</ref>
The Moon, however, is not so big.<ref>R. Smith, "Size of the Moon", Scientific American, 46 (April 1978): 44-6.</ref>
==Notes==
<references />
Многократное использование цитаты[править]
Если на одну цитату надо сослаться несколько раз, то цитату надо проименовать при помощи атрибута name <ref name="name"> и, при повторном цитировании, вставлять именованную цитату по имени: <ref name="name" />.
Пример многократного использования цитаты:
This is an example of multiple references to the same footnote.<ref name="multiple">Remember that when you refer to the same footnote multiple times, the text from the first reference is used.</ref>
Such references are particularly useful when citing sources, if different statements come from the same source.<ref name="multiple">This text is superfluous, and won't show up anywhere. We may as well just use an empty tag.</ref>
A concise way to make multiple references is to use empty ref tags, which have a slash at the end. Although this may reduce redundant work, please be aware that if a future editor removes the first reference, this will result in the loss of all references using the empty ref tags.<ref name="multiple" />
==Notes==
<references />
Нестандартное форматирование[править]
Стандартная поставка MediaWiki не включает некоторого необходимого функционала или включает в неудобном для использования виде. Описанный ниже функционал является нестандартным и непереносимым из Кампуса на другие инсталляции MediaWiki.
Рисунки[править]
Вставка рисунка осуществляется простой ссылкой на него:
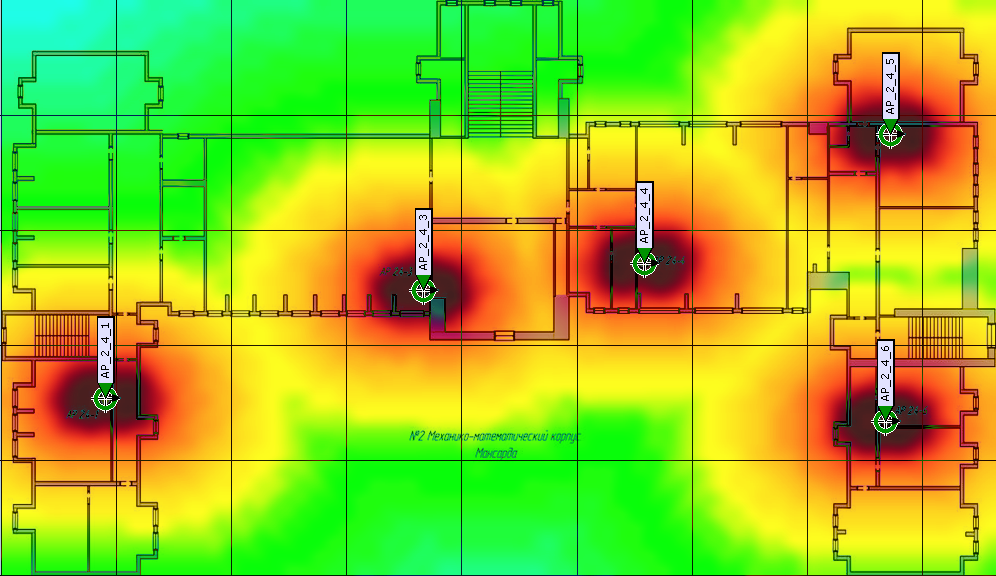
https://user.files.psu.ru//ars/img/node/wifi-k2.png

Ширина рисунка не будет превышать заданных в системе размеров и будет уменьшаться при уменьшении окна браузера.
При необходимости задать точные размеры рисунка, следует использовать синтаксис вставки файла:
{{файл:https://user.files.psu.ru//ars/img/node/wifi-k2.png | ширина=300 | описание=Покрытие Wi-Fi в ПГНИУ }}
Исходный код[править]
Вставка исходного кода осуществляется нестандартным для MediaWiki способом путем заключения исходного кода в теги <code></code>. Язык кода определится автоматически. Если язык определился неправильно, его можно указать в виде дополнительного атрибута без значения. Список языков можно найти здесь.
<code php>echo "hello world";</code>
echo "hello world"; Вставка файлов[править]
Для вставки некоторых типов файлов можно использовать разметку
{{файл:URL | тип=Тип файла | ширина=640 | выравнивание=справа | описание=Описание файла | высота=480 }}
Результат работы зависит от расширения в URL. Таким образом можно вставлять файлы по протоколу http и https с расширениями mp4, webm, ogv, ogg, mp3, wav, jpeg, jpg, png, svg, bmp. Возможно, в дальнейшем, будут добавлены другие расширения. Обязательным является указание URL, все остальные параметры являются не обязательными.
Пример вставки видео[править]
{{файл:http://212.192.64.195/sintel.2010.1080p-j98w1280h720.mp4| | ширина=640 | | описание=Sintel }}
Пример вставки рисунка с заданными размерами[править]
{{файл:https://user.files.psu.ru//ars/img/node/wifi-k2.png | ширина=300 | описание=Покрытие Wi-Fi в ПГНИУ }}
Вставка контента с веб-сервисов[править]
Поддерживается вставка контента с большого числа веб-сервисов путем простой публикации ссылки на материал. Из ссылки автоматически достается идентификатор ресурса и вставляется его Embed-код.
Поддерживаются следующие веб-сервисы[править]
| Сервис | Пример ссылки на сервис |
|---|---|
| Кампус: авторское видео | http://k.psu.ru/myvideo/node/54 |
| Кампуc: презентации | http://k.psu.ru/docs/node/10 |
| Кампус: опросы | http://k.psu.ru/poll/node/3 |
| Кампус: ELiS | http://k.psu.ru/library/node/19446 |
| YouTube | http://www.youtube.com/watch?v=m5ebtBfK4cI |
| Google презентации | https://docs.google.com/presentation/d/1MWxoNVQxMyYSJhcHcDLY_ysHNqQWdvkjYXGGbDj1Lv0/pub?start=false&loop=false&delayms=3000 |
| Goole документ | https://docs.google.com/document/d/1wM5eokSfup_UXAjvLxM7rRiaOdX33Z3BMhhLau8TDZw/edit |
| Видео Vimeo | http://vimeo.com/27779342 |
| Видео вКонтакте | http://vk.com/video25427005_165598829 |
| Видео ruTube | http://rutube.ru/video/f79fac229a0fa77a3aa50b4003933147/?bmstart=7 |
| Записи Ustream.Tv | http://www.ustream.tv/recorded/36071787 |
| Презентации SlideShare | http://www.slideshare.net/borovinskiy/ss-9951031 |
Примеры можно посмотреть на странице демонстрации




