
Я уже рассказал зачем в Кампусе нужна вики-разметка и про визуальный редактор текстов. Теперь расскажу про текстовый редактор, запускающийся по умолчанию при написании постов в блогах и комментариях.
Основная особенность профессионального редактора: он использует движок MediaWiki для преобразования вики-разметки в HTML-код. Это позволяет использовать ту же мощную вики-разметку, что и знаменитая Википедия и даже копипастой переносить статьи из Википедии в Кампус и наоборот (с соблюдением лицензии, конечно).
Зачем нужна вики-разметка[править]
Но зачем вообще вики-разметка?
- Обеспечения безопасности на многопользовательских сайтах, на которых запрещены некоторые теги HTML.
- Быстрый набор сложноформатированных текстов без использования мыши.
- Простое и предсказуемое изменение форматирования уже набранного текста (визуальные редакторы часто сбоят на сложных текстах).
- Кодогенерация.
Разберу некоторые вещи в качестве примера:
Быстрый набор сложноформатированных текстов[править]
Возьмем наш визуальный редактор и попробуем посчитать что надо сделать для набора заголовка.
- Написать название заголовка
- Оторвать руку от клавиатуры и взять мышь.
- Навести мышь на кнопку заголовков.
- Нажать на выпадающий список.
- Прокрутить колесом мыши на нужный размер заголовка и кликнуть по нему.
- Нажать Enter для перехода на следующую строку.
Теперь наберем тот же самый заголовок вики-разметкой:
- Нажать Ctrl+3 для заголовка 3 уровня.
- Написать название заголовка.
- Нажать кнопку End для перехода в конец строки.
- Нажать кнопку Enter для перехода на следующую строку.
Казалось бы разница в два действия, но эти действия делаются мышью и, потому, медленные. Причем, отказ от вставки заголовка "горячей клавишей" даже еще несколько ускоряет набор - надо просто набрать чуть более длинный заголовок за счет символов "===" в начале и конце заголовка и нажать Enter.
И такой выйгрыш в 1-3 действия в большинстве случаев использования вики-разметки и особенно становится заметным на больших текстах или наборе сложноформатированных текстов.
Выйгрыш в кодогенерации[править]
Следующи выйгрыш в автоматической генерации кода из вики-разметки:
- При наборе тех же заголовков, при достаточном их количестве автоматически сгенерируется Table Of Content (тег __TOC__), в заголовки проставятся якоря, а TOC заполниться ссылками быстрого перехода к нужному разделу статьи. Попробуйте тоже самое натыкать мышью :).
- Кодогенерация полезна для изменения уже сгенерированного кода. Представим, что вы вставили embed-код YouTube и вдруг Google выпустила новый, более лучший плеер, для которого требуется указать другой embed-код. Кто-то будет ходить и править уже вставленный embed-код на всех страницах сайта? Наверное нет. А если бы использовалась вики-разметка, то из нее можно было бы перегенерировать embed-код просто поправив один файл в вики-движке.
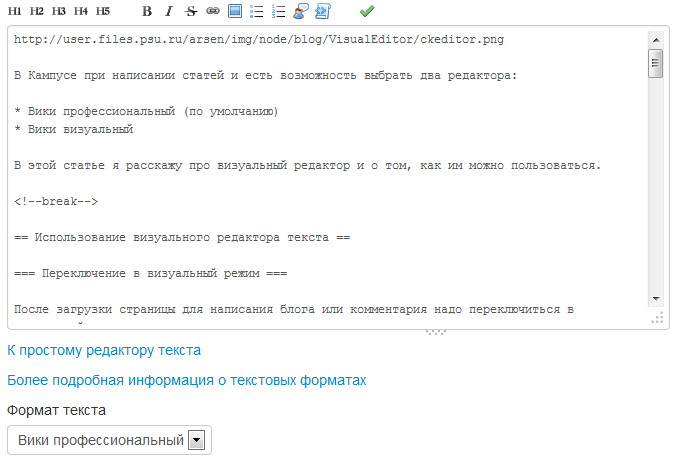
Использование редактора[править]
Пора перейти к редактору. Если посмотреть на панель, то у редактора есть несколько кнопок, покрывающих наиболее часто используемый функционал. По клику на кнопку вставляется тег вики-разметки. Для некоторых кнопок есть горячие клавиши.

Заголовки[править]
H1, H2, H3, H4, H5 - вставляют заголовки соответсвующего уровня. Горячие клавиши Ctrl+1, Ctrl+2, ..., Ctrl+5
Выделение текста[править]
B, I, S - вставляют теги выделения текста жирным, курсивом и перечеркивание текста. Клавиши очевидны Ctrl+B, Ctrl+I, Ctrl+S
Ссылки и рисунки[править]
Следующие клавиши вставки ссылки и рисунка. В принципе, они вообще не нужны, т.к. и ссылку на любой файл и рисунок можно вставить простой ссылкой без всякого форматорированя. Оставил я их прежде всего для тех, кто не читает инструкций :).
Списки, цитаты, код[править]
Остались клавиши вставки маркированного и нумерованного списков, цитирования и вставки кода. Клавиши со списками нужны будут только на начальном этапе, пока еще не помните что значат # и * в начале строки. Вот цитаты более интересны: есть два режима вставки цитаты:
- <blockquote></blockquote> вставляеть обычную цитату. Горячая клавиша Ctrl+Q.
- <ref></ref> вставляют цитаты в виде сносок, генерирующихся на месте тега<references />. Здесь горячая клавиша Alt+Q.
Код программ заключается в самый обычный <code></code>.
echo "hello world";
Предпросмотр[править]
Ну и последняя кнопка -  кнопка предпросмотра через движок MediaWiki. Она откроет новое окно в котором будет предпросмотр набираемого текста. Самая изюменка в том, что в редакторе можно набирать текст и сразу в окне предпросмотра видеть что получается.
кнопка предпросмотра через движок MediaWiki. Она откроет новое окно в котором будет предпросмотр набираемого текста. Самая изюменка в том, что в редакторе можно набирать текст и сразу в окне предпросмотра видеть что получается.
Справочник вики-разметки[править]
Конечно, клавиши не покрывают всех возможностей MediaWiki, но всегда можно посмотреть правила разметки в документации Кампуса.
Упрощенная вставка веб-ресурсов[править]
На последок я оставил самое вкусное: использование упрощенной системы вставки веб-ресурсов. Часто возинкает необходимость вставлять картинки, видео, презентации, голосования, документы и многое другое в страницы. Вики-разметка для всех этих разнородных ресурсов, обычно, не стандартна и сильно перегружена подробностями. Взачастую, пользователь хочет вставить рисунок или видео с YouTube и ему не хочется указывать точные размеры видео, выдерать из embed-кода идентификатор видео по инструкции и делать т.п. вещи.
Я решил облегчить эту задачу на современный лад и написал модуль для MediaWiki, который по простой ссылке на страницу с ресурсом опознает сервис (тот же YouTube, видео из вКонтакте или Кампуса, книги из ELiS и т.п.) и заменяет обычную ссылку на embed-код.
Примеры вставки веб-ресурсов[править]
Вот как вставляется видео https://www.youtube.com/watch?v=FvZ8EQKtSWQ из YouTube при использовании embed-кода:
<iframe width="560" height="315" src="//www.youtube.com/embed/FvZ8EQKtSWQ" frameborder="0" allowfullscreen></iframe>
Так вставляется стандартной вики-разметкой:
{{#ev:youtube|FvZ8EQKtSWQ}}
Так вставляется в обсуждаемом редакторе:
https://www.youtube.com/watch?v=FvZ8EQKtSWQ
Т.е. просто копипастится ссылка на видео из адресной строки браузера.
Примеры других ресурсов можно посмотреть в документации. Там тоже просто пишется URL-ссылка на страницу с ресурсом.











